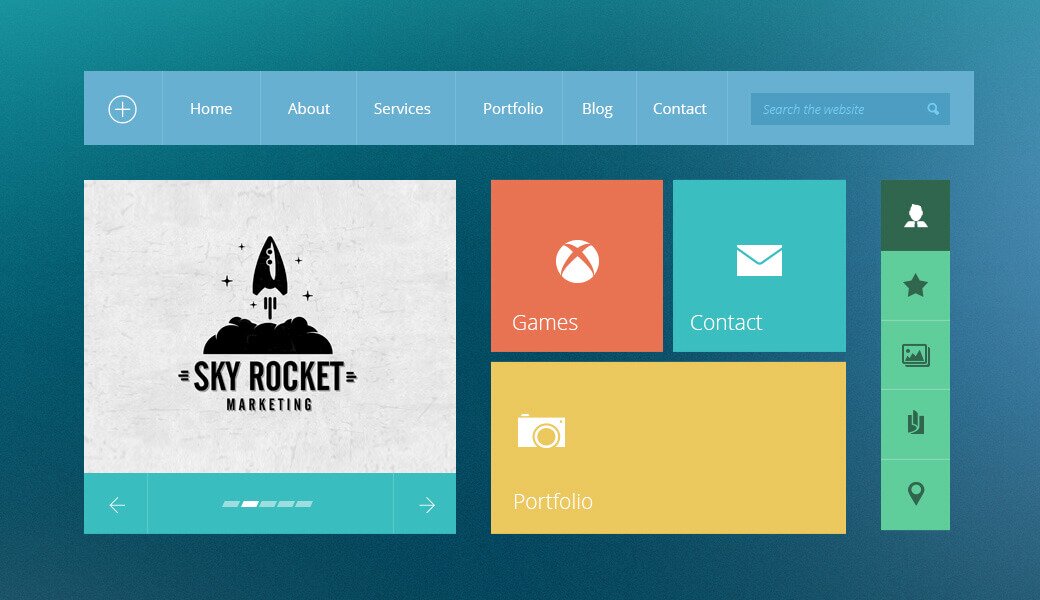
Цвета флэт дизайна - Пять основных принципов Flat дизайна

Что такое флэт дизайн и как его использовать: Полное руководство
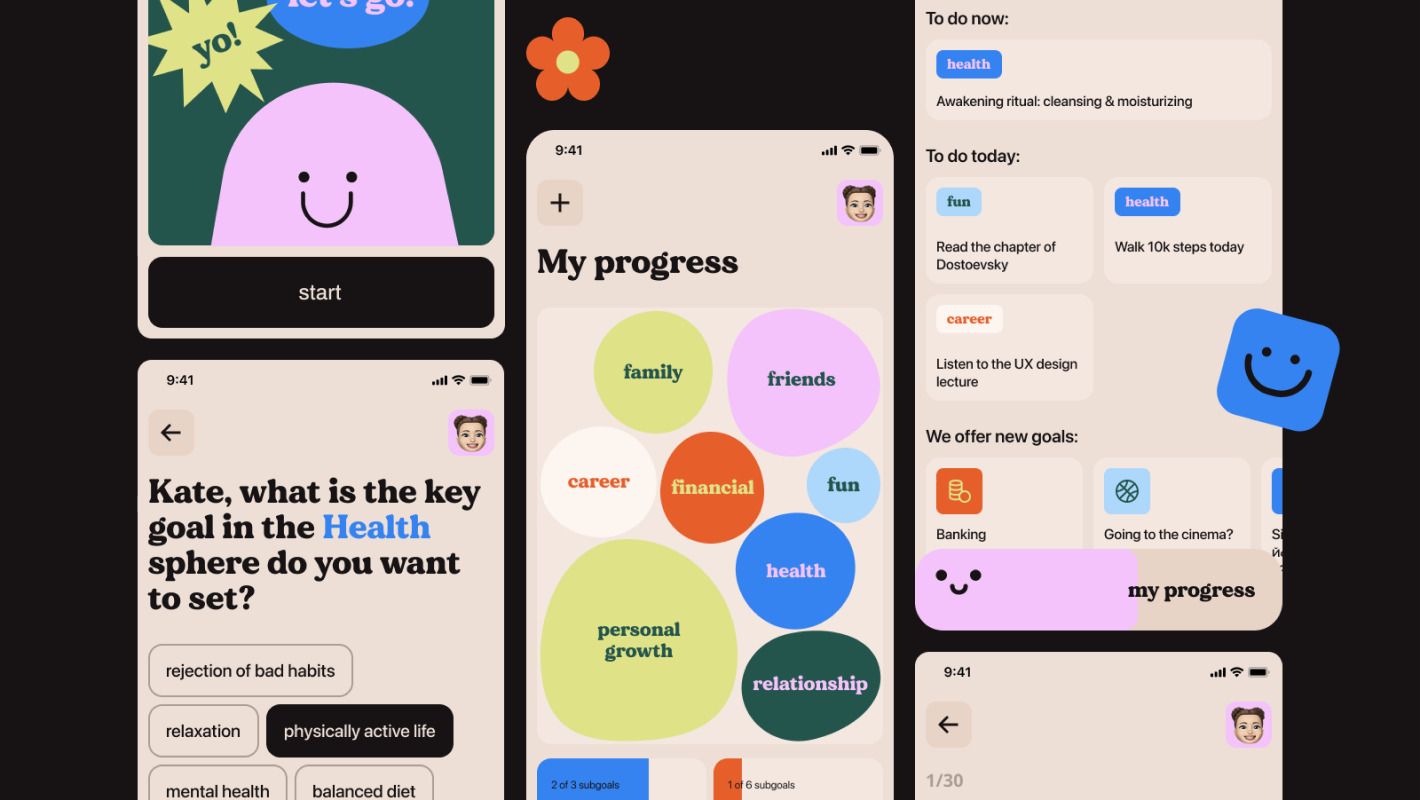
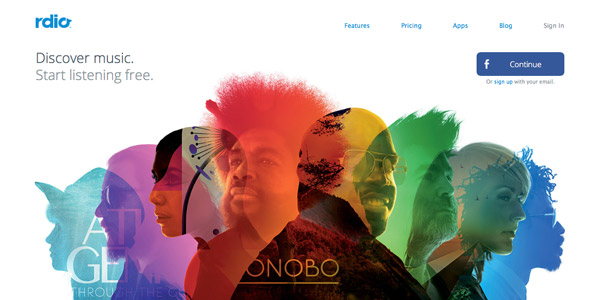
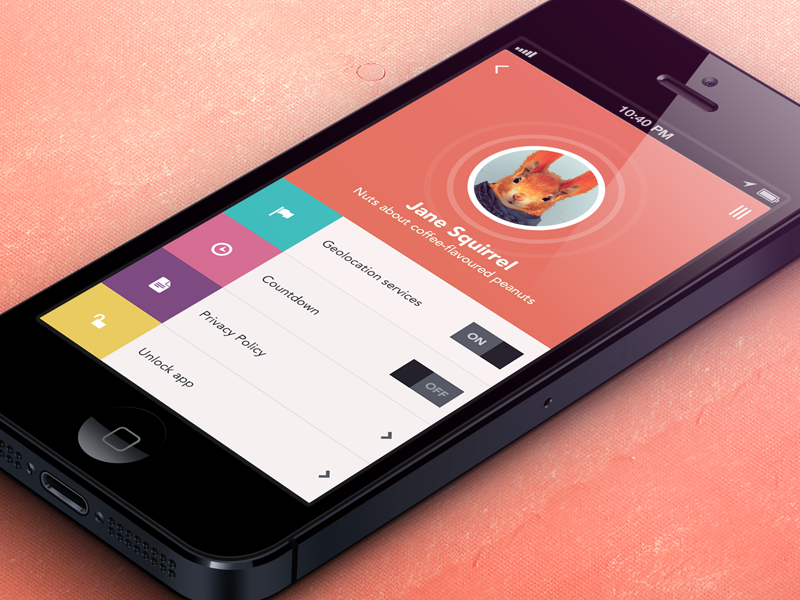
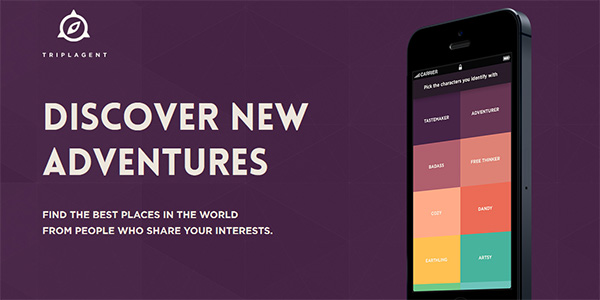
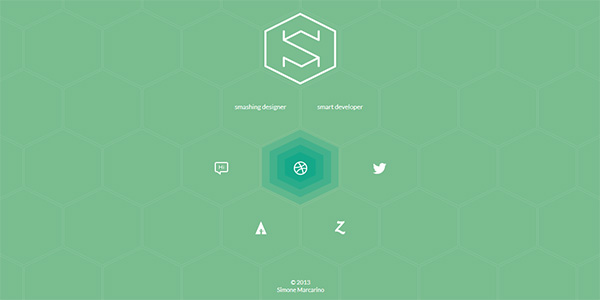
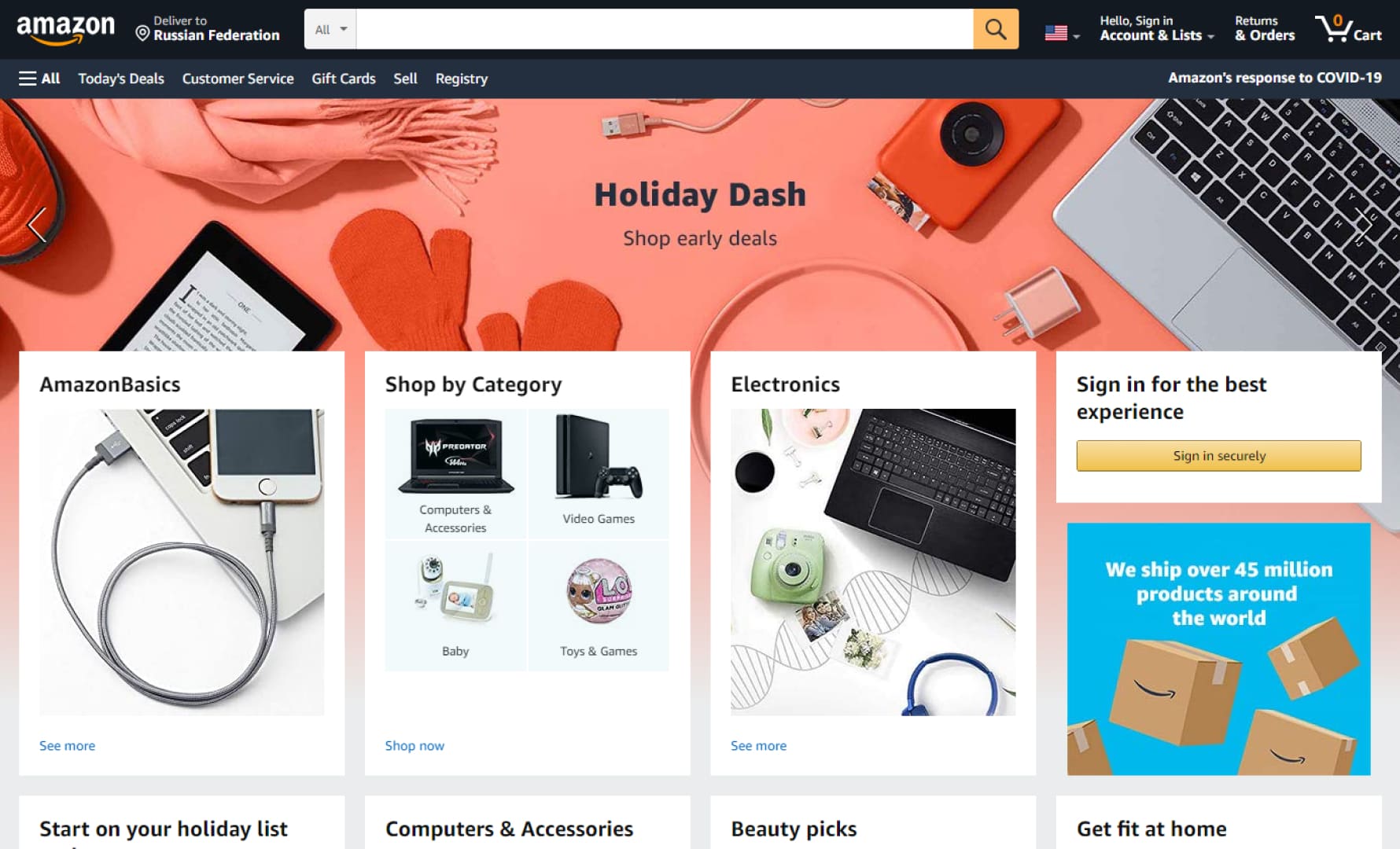
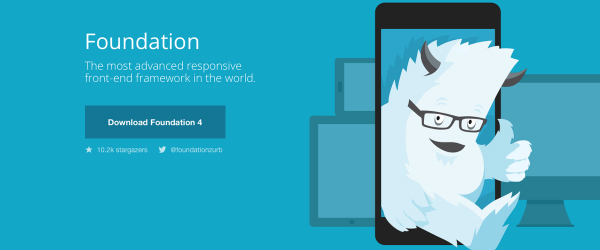
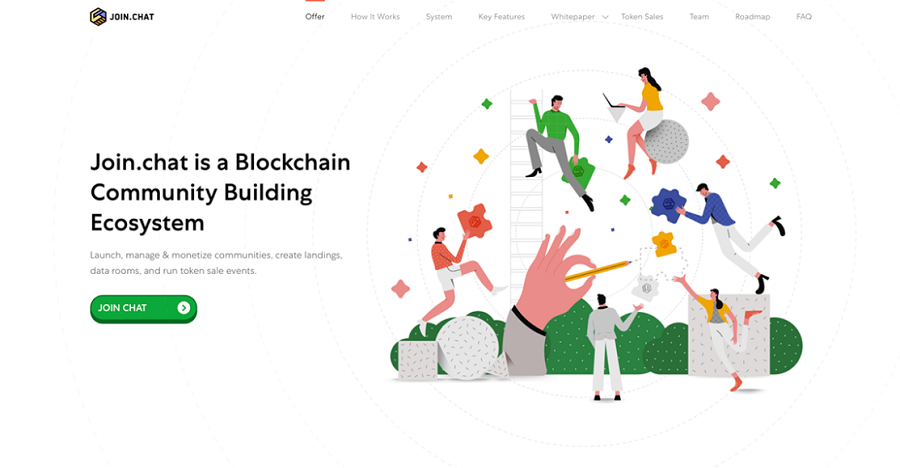
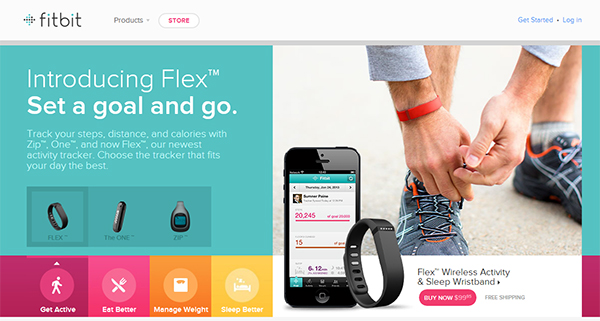
Москва Краснодар. Дизайн веб сайта в стиле Flat Design сегодня очень популярен. Он применяется для создания дизайна сайтов разной тематики, так значительно упрощает пользовательский опыт. Мы рекомендуем этот стиль дизайна для коммерческих сайтов, так как он уже стал привычным благодаря использованию в мобильных приложениях.









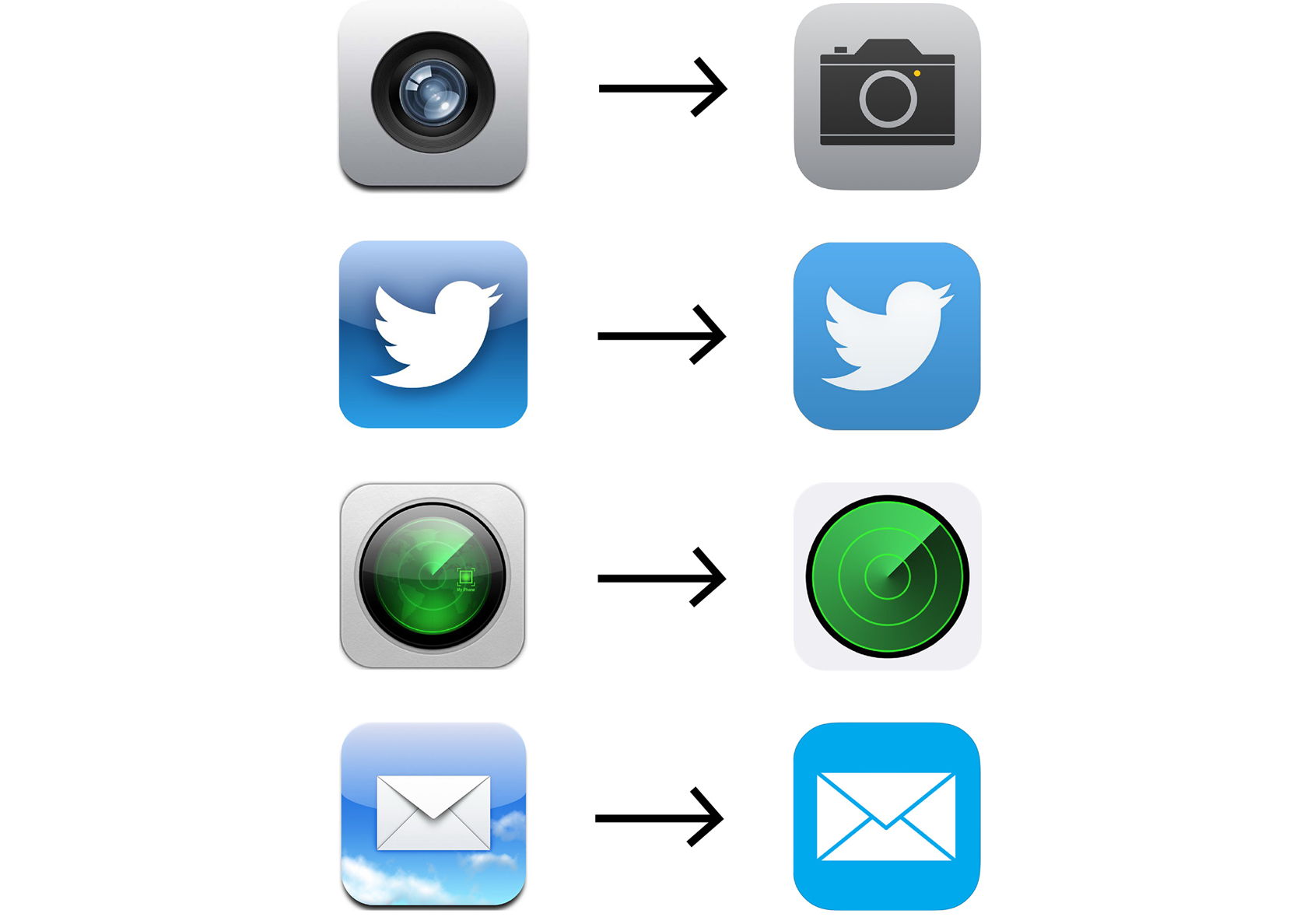
После недавней презентации новой операционной системы iOS от компании Apple все только и говорят о Flat дизайне. И несомненно, каждый, кто хочет быть в курсе последних тенденций и стремится поддерживать актуальность своих продуктов, должен разбираться в данном тренде. Что же такое «плоский» дизайн, как его использовать на практике, о чем не стоит забывать?












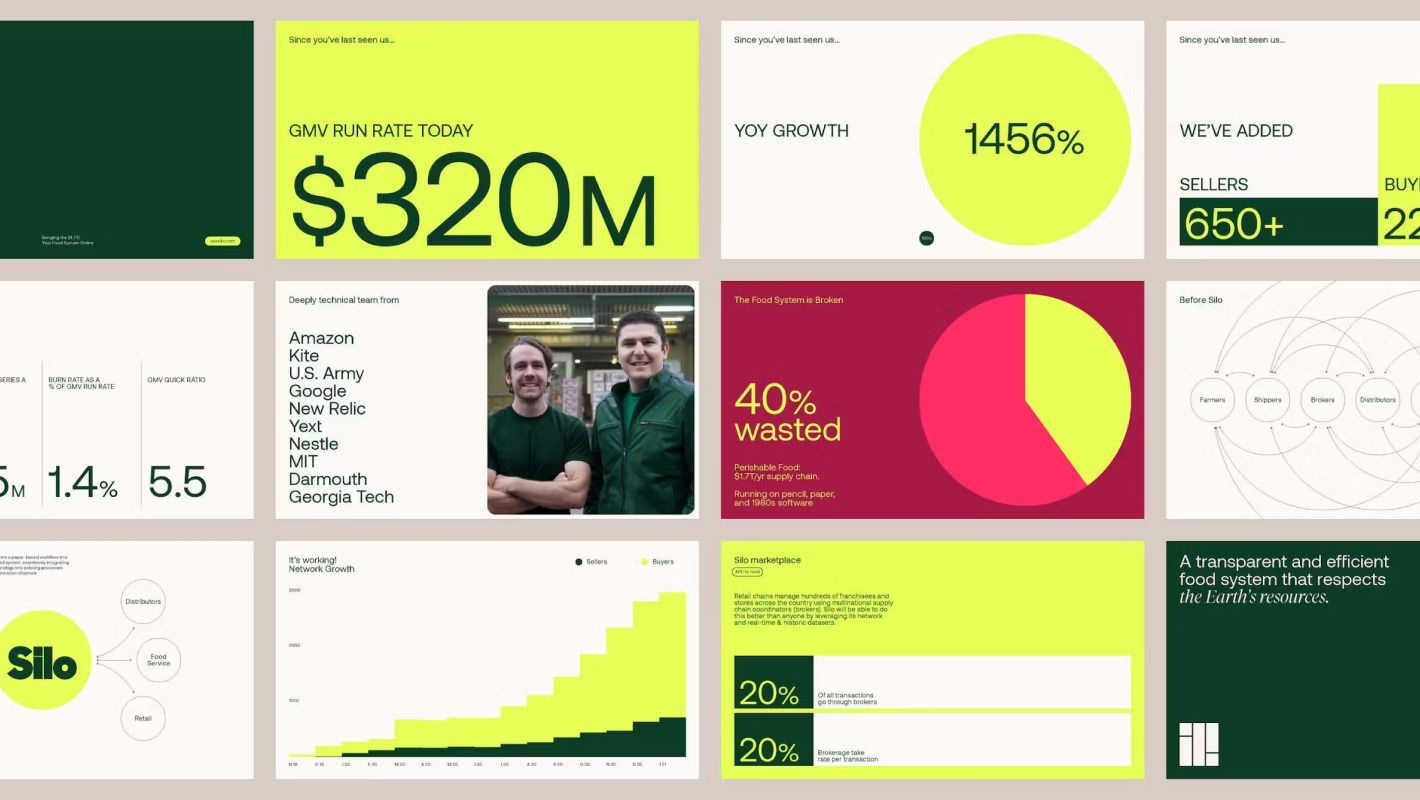
Tilda Education. Сайт с нуля Видеоуроки. Веб-дизайн Вдохновение. Плоский дизайн сайта — примеры удачных решений.